The Four Stages of the Design Process at monday.com

Startup for Startup
2022-05-02
•
6 min read
Our initial response when we see a new product will frequently be about how pretty it may be. What we don’t see is that to reach the final design, a complex process is involved of many team members, who not only focus on whether something is or is not pretty, but conduct preliminary research, examine product usability, consider the complexity of its development, etc.
Daniel Vertman, Senior Product Designer at monday.com, explains what this process looks like and how we move from the sketch stage to the creation of a Pixel Perfect Design. The product design process at monday.com is composed of seven stages. This article will focus on four stages pertaining to the crux of the designers’ work.
For a broader understanding of the product creation process, you can view the chapters on building a feature in our podcast.

Why did we build our product design process this way?
For a long time, we encountered many difficulties in our inter-team communication. This was reflected in many incidents of sense of failure, in both design and in development.
Tasks that emphasized user experience were pushed aside. We got to the point where we would iterate tasks and not expect them to happen at all, and this created a great deal of frustration. We realized that this situation occurs because the developers, on their part, do not truly understand the value and impact of these tasks on our users, and we, as designers, did not have our feet on the ground from a technical perspective. This lack of communication resulted in erroneous assessment of the tasks, and the tasks that developers assessed at a certain effort ultimately occurred with a greater effort. Ultimately, a situation of ‘war’ was created over what should or should not be placed in iteration.
We therefore decided to build a work process from the design side that entirely focused on communication. The process focuses on four stages:
- Product Analysis (Problem and opportunity)
- Shaping (Framing and Scope)
- Visual Design (Flow & Functional)
- Feature mini kickoff (Feature kickoff and planning)
Stage 1 - Identification of the problem / opportunity: Product Analysis
Objective
As designers, we want to connect the developers to value and to the impact the feature that we will build together. Our aim is that at the end of the stage, all team members will understand why we are doing what we are doing, what our users will receive, what problems we will solve for them and the impact on the product and society.
What actually happens?
Product managers analyze data, market, etc. and introduce the business and product impact. The designers conduct Pre-design research in which we compile feedback from the target audience, conduct tests and user interviews to understand their need from the product. Along with the product managers, we conduct research on the competition so that we can understand the advantages and disadvantages in the solutions offered by other products.
The Challenges
Once we gained an in-depth understanding of the problem, it may be extremely tempting to immediately approach the design plan to design the perfect solution, and bring it straight to the developers. It is not certain that the solution we have in mind at such an early stage will hit the target. Second, to run solutions without consulting and without understanding the technical complexity of the task, will almost certainly cause us to change the plans later, and may cause frustration among the developers, will again remain left out. We want to keep an open mind, and to be willing to change our opinion.
How does one know that we can advance to the next stage?
At this stage, we would like to issue clear definition of the problem, and the goals we want to achieve.
Example
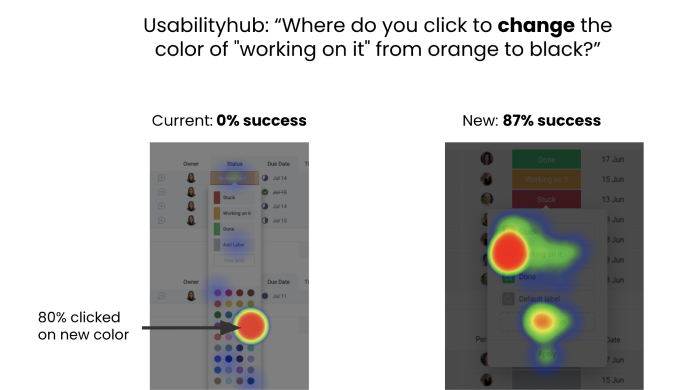
In one of the tests we conducted on a product, we noticed that our users were unable to change the color of the status in their board. We conducted a test for users and discovered a 0% success rate. We identified an opportunity here, and we could display this data to developers to recruit them to the importance of the task.
Stage 2 - Shaping
Objective
The purpose of the Shaping stage is to create a sketch of the solution. We brainstorm, together as a team, and discuss relevant solutions. We will build sketches to understand how we view the solutions and will discuss the flow of users and how they arrive from Point A to B, which screens they switch, how they switch from one screen to the next, how they open the feature and how they close it.
What actually happens?
At this stage, we would like to keep the sketches at low resolution. Subsequently, we want to solve the problem on a level that would allow us to understand the Flow and make critical decisions. The team sitting and solving the problem together is incredibly valuable.
The Challenges
If we brainstorm and think about a certain solution, and on the development side, feedback arrives that the feature is too large or cannot withstand the code infrastructure, we as designers want to understand the feedback and find a solution that will work within the constraints that arose. We are coming with a positive approach, so that we can offer solutions that will satisfy all productive and technical limitations. It is important for us to not become overly bonded with all our design concepts, and to keep an open mind.
How does one know that we can advance to the next stage?
Once there is a clear sketch of the feature, that is accepted by all involved parties, and that allows us to continue to design at a higher resolution.
Example
We had an opportunity to build a feature that satisfies the Scale needs that were extremely important for us. When we worked on the feature, we skipped the shaping stage, so when we began the design and the building of the feature, we dreamed big. The team was enthusiastic at the prospect of handling a complex problem with a solution that we were extremely excited about. We introduced a solution that closes the Flow from A to Z, and we fell in love with this feature. We essentially built our dream feature.
The problem was that we dreamed too big - since we did not have a developer from the stage at which we identified the problem, we did not adequately assess the technical breakdown of the task, and we did not even keep in mind the possibility that this dream could not happen within the timetable we set for ourselves. The infrastructures were simply incompatible with our solution. If the development team had been involved from the first stage, we could have understood the technical requirements for the design that we planned and could have built something that would give value to our users faster without falling in love with the solution.
Stage 3 - Design
Objective
Here we can express our creativity. The design must be based on what we decided together as a team with all the technical and product constraints. If we decided on a certain time limit for building the feature, we want to make sure that we are not deviating from that limit.
What’s actually happens?
We divide this stage into five sections:
- Design Draft: design and flow
- Feedback from the team
- Prototype
- Validation from users
- Pixel Perfect Design
Design Draft
In a draft, we want to understand the primary flow how the users go from Point A to Point B, including all stages that they pass on the way. We will consider, for example, the following questions:
- How will the first use of the feature look like?
- What will be the various Use Cases?
- What are extreme cases and how will we cope with them?
- What error messages can the user receive?
- How will design be incorporated in the mobile?
- What animations will appear on the screen?
Design System
Throughout all stages in the process, but here in particular, we work with Design System. This is the system in which we can find similar cases to what we are working on, so that we can use throughout every product in the same design language: the same error messages, the same buttons, the same animations, etc. We want the users to have a uniform experience throughout every use of all the various features of the product.
Copy
At monday.com, the designers write the copy of the features that they are designing. This from an understanding that we the designers thoroughly understand the product on which we are working. We are those who studied the users and we can therefore understand their painful points and what they want to achieve in the use. Once we wrote the copy, we send it to QA to the UX writers and the text then undergoes another review by native English speakers.
Feedback from the team
This stage is rooted in our perspective regarding the work process, and that is the Design Review. This is a term that we use throughout the process.
The designer’s work is essentially an unending ping pong of work and feedback, and our work processes are accompanied by regular feedback. We will perform a Design Review with product staff and developers so that we can see that we are in the correct Scope of work. We will also perform a Design Review with other designers so that we can have another design eye and perspective about the feature.
Before we send our work for review, we will mention what had been the problem we came to resolve, what the data on users revealed, and if we have an option for additional designs. That is how we can maintain a focused feedback but also one that does not just say ‘nice’ or ‘not nice’. We want feedback that will help us to improve us and the product.
Prototype + validation from users
After we received feedback and made changes in the design accordingly, we can build a Prototype to test the design we created on users. The Prototype was created so that we can receive validation for the feature, and to discover whether the users really behave as we thought they behaved, whether the design worked, and whether we solved what we wanted to solve.
How do we obtain users for the validation? We can roam around the office and ask people from different departments to try the Prototype we built. We will look for fresh eyes, people who were not present during the previous stages and didn’t know what goal we were trying to achieve.
Another way we have to review the tests. We can check not only the design but also the copy and micro interactions. Tests allow us to raise any problems and quickly change the design.
Pixel Perfect Design
After the entire process we had undergone, we can move on to design the entire feature, up to the last pixel.
We will go back to our example in which we discovered that users were unable to switch the color of the statuses.
After we tried our new design in the test, we discovered that 87% successfully changed the color. From 0% we climbed to 87%. When we see these numbers, we receive extremely clear validation that we managed to discover the point that bothered the users.
Stage 4 - mini kickoff and planning
Upon the building of our product design process, we discovered a problem when we want to switch from the design stage to the development and technical performance stage. The developers would explain to us that they feel that they are frequently pushed aside after product design, because they were not sufficiently involved in planning prior to performance. The project grew during the design stages, became more complex and complicated, or that suddenly required infrastructure work for which they were unprepared.
We therefore decided to insert a defined time during which design, product members and developers would sit to technically break down the task. This defined period of time is incredibly valuable for both the designer and the developer - this is time in which we jointly look at the product and make sure that we covered every Use Case.
What’s actually happens?
We will sit with the developers and work with them on our design, stage after stage. We will together break down the design to understand where everything is. We will together understand the Scope of every task. The goal being for the developers to have a technical breakdown of the task, so that the design stage will be smoother and more efficient.
Switching to performance
From here on in, the feature switches to performance of the developers, QA, for release and feedback loop from the users. In all these stages, we are still the Owner of the design. We continue to perform Design Review during development, checking that everything is sitting where it needs to be and making sure with the product staff that we have not missed anything.
Even after the feature is issued, we are still responsible and we as designers will want to hear the feedback from our users. We will conduct interviews and understand if we successfully solved the problems. If we learn that we did not solve what we wanted to solve, we will go back to the first stage if necessary.
In conclusion
The product design process at monday.com is a lengthy process that involves many people, but that is also its advantage. Ultimately it saves us time, and allows us to understand what works and what doesn’t work in every stage.
As designers, we find it easy to think that the solutions only involve product design. With the help of our work process, however, we can keep an open mind and introduce influence from other sources. With the help of every perspective introduced by every team member, we can together design a product that is accurate and suitable for our users.
Our Newsletter
Subscribe to our newsletter and get notified on our latest content and events
Want to take part in knowledge sharing?
We would love to hear from you if you are interested in joining our mission to enrich the ecosystem with knowledge and insights, if you have questions, if there is something you think everyone should know, let us know!
Our Newsletter
Subscribe to our newsletter and get notified on our latest content and events
Want to take part in knowledge sharing?
We would love to hear from you if you are interested in joining our mission to enrich the ecosystem with knowledge and insights, if there is something you think everyone should know, let us know!