Startup for Startup,
ארבעת השלבים שמרכיבים את תהליך העיצוב במאנדיי
2022-01-24
•
5 דקות קריאה
הרבה פעמים, התגובה הראשונה שלנו כשנראה מוצר חדש, תהיה ״איזה יפה זה״. מה שאנחנו לא רואים זה שעל מנת להגיע לעיצוב הסופי, ישנו תהליך מורכב של אנשי צוות רבים, שאינם רק מתמקדים בשאלה האם משהו הוא יפה או לא יפה, אלא מבצעים מחקר מקדים, בוחנים את שימושיות המוצר, מתחשבים במורכבות הפיתוח שלו, ועוד.
דניאל ורטמן, Senior Product Designer במאנדיי, הסבירה לנו כיצד נראה התהליך הזה ואיך אנחנו מגיעים משלב הסקיצה ועד יצירת ה-Pixel Perfect Design. תהליך עיצוב המוצר במאנדיי מורכב משבעה שלבים. במאמר הזה נתמקד בארבעת השלבים שנוגעים בליבת העבודה של המעצבים.
להבנה רחבה של תהליך בניית המוצר, אתם מוזמנים לפרקים על בניית פיצ׳ר בפודקאסט שלנו.
למה בנינו כך את תהליך עיצוב המוצר שלנו?
במשך תקופה ארוכה, נתקלנו בהרבה קשיים סביב התקשורת הבין צוותית שלנו. זה התבטא בהמון מקרים של תחושות כישלון, גם מצד העיצוב וגם מצד הפיתוח.
משימות ששמו דגש על חווית המשתמש היו נדחקות הצידה. הגענו למצב שהיינו מכניסים משימות לאיטרציה ובכלל לא מצפים שהן יקרו, וזה יצר המון תסכול. הבנו שהמצב הזה קורה כי המפתחים, מצדם, לא באמת מבינים את הערך וההשפעה של המשימות האלה על המשתמשים שלנו, ואנחנו, מהצד המעצב, לא היינו מחוברים לקרקע מבחינה טכנית. חוסר התקשורת הזה גרם להערכה שגויה של משימות, ומשימות שמפתחים העריכו במאמץ מסוים קרו בסופו של דבר במאמץ גדול יותר. בסופו של דבר, נוצר מצב של ׳מלחמה׳ על מה נכנס לאיטרציה ומה לא.
לכן החלטנו לבנות תהליך עבודה מהצד של העיצוב שמתרכז כולו סביב תקשורת. התהליך מתמקד בארבעה שלבים:
- Product Analysis (Problem and opportunity)
- Shaping (Framing and Scope)
- Visual Design (Flow & Functional)
- Feature mini kickoff (Feature kickoff and planning)
שלב 1 - זיהוי בעיה / הזדמנות: Product Analysis
המטרה
כמעצבים, אנחנו רוצים לחבר את המפתחים לערך ולהשפעה שיהיה לפיצ׳ר שנבנה ביחד. המטרה שלנו היא שבסוף השלב, כל אנשי הצוות יבינו למה אנחנו עושים את מה שאנחנו עושים, מה יקבלו המשתמשים שלנו, אילו בעיות נפתור להם ומה יהיה האימפקט על המוצר והחברה.
מה קורה בפועל?
מנהלי המוצר עושים את ניתוח הדאטה, השוק, וכו׳, ומביאים את האימפקט העסקי והמוצרי. המעצבים עושים מחקר Pre-design שבו אנחנו אוספים פידבקים מקהל היעד, מבצעים טסטים וראיונות משתמשים בשביל להבין את הצורך שלהם מהמוצר. יחד עם מנהלי המוצר, אנחנו עורכים מחקר מתחרים שבו נוכל להבין מה היתרונות והחסרונות בפתרונות שמוצרים אחרים מציעים.
האתגרים
אחרי שהבנו את הבעיה לעומק, יכול להיות מאוד מפתה לגשת מיד לתוכנת העיצוב על מנת לעצב את הפתרון המושלם, ואותו להביא ישר למפתחים. אבל לא בטוח שהפיתרון שיש לנו בראש בשלב כה מוקדם יפגע בנקודה. שנית, לרוץ לפתרונות מבלי להתייעץ ומבלי להבין את המורכבות הטכנית של המשימה, כמעט בוודאות יוביל אותנו לשנות את התכניות בהמשך הדרך, וגם יוביל לתסכול מצד המפתחים, ששוב יישארו בחוץ. אנחנו רוצים לשמור על ראש פתוח, ולהיות מוכנים לשנות את הדעה שלנו.
איך יודעים שאפשר לעבור לשלב הבא?
בשלב הזה אנחנו נרצה לצאת עם הגדרה ברורה של הבעיה, ומה המטרות שנרצה להשיג.
דוגמה
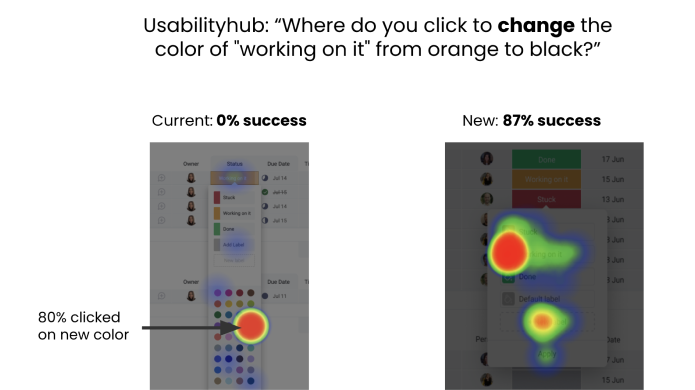
באחת הבדיקות שעשינו במוצר, זיהינו שהמשתמשים שלנו לא מצליחים לשנות את הצבע של הסטטוס בבורד שלהם. עשינו טסט למשתמשים וגילינו שאחוזי ההצלחה היו 0%. זיהינו שיש פה הזדמנות, ויכולנו להציג את הנתונים האלה למפתחים בשביל לרתום אותם לחשיבות המשימה.
שלב 2 - Shaping
המטרה
מטרת שלב ה-Shaping היא ליצור סקיצה של הפתרון. נעשה סיעור מוחות, יחד כצוות, ונדבר על פתרונות רלוונטיים. נבנה סקיצות להבין כיצד אנחנו רואים את הפתרונות ונדבר על Flow של משתמשים ואיך הם מגיעים מנקודה A ל-B, אילו מסכים הם עוברים, איך הם עוברים ממסך למסך, איך הם פותחים את הפיצ׳ר ואיך הם סוגרים אותו.
מה קורה בפועל?
בשלב הזה נרצה להשאיר הסקיצות ברזולוציה נמוכה. לכן, אנחנו רוצים לפתור את הבעיה ברמה כזאת שנדע להבין את ה-Flow ולקבל את ההחלטות הכי קריטיות. יש המון ערך בזה שכל הצוות יושב ופותר ביחד את הבעיה.
האתגרים
אם אנחנו יושבים בסיעור מוחות וחושבים על פתרון מסוים, ומצד הפיתוח מגיע פידבק שהפיצ׳ר גדול מדי או שהוא לא יוכל לעמוד בתשתית של הקוד, אנחנו בתור מעצבים רוצים להבין את הפידבק ולמצוא פתרון שיעבוד במסגרת המגבלות שעלו. אנחנו באים בגישה חיובית, בשביל שנוכל להציע פתרונות שיתאימו לכל המגבלות הפרודקטיות והטכניות. חשוב לנו לא להיקשר יותר מדי לכל הרעיונות העיצוביים שלנו, ולשמור על ראש פתוח.
איך יודעים שאפשר לעבור לשלב הבא?
ברגע שיש סקיצה ברורה של הפיצ׳ר, שמוסכמת על כל הצדדים המעורבים, ומאפשרת לנו להמשיך לעיצוב ברזולוציה גבוהה יותר.
דוגמה
הייתה לנו הזדמנות לבנות פיצ׳ר שעונה על צרכים של Scale שהיו מאוד חשובים עבורנו. כשעבדנו על הפיצ׳ר, דילגנו על שלב ה-shaping, ואז כשהתחלנו את העיצוב ואת הבנייה של הפיצ׳ר חלמנו בגדול. היתה התלהבות גדולה מאוד מצד הצוות לטפל בבעיה מורכבת עם פתרון שהיינו מאוד נרגשים לגביו. הבאנו פתרון שסוגר את ה-Flow מ-א׳ עד ת׳ וממש התאהבנו הפיצ׳ר הזה. בעצם בנינו את פיצ׳ר החלומות שלנו.
הבעיה הייתה שחלמנו בגדול מדי - מאחר ולא היה איתנו מפתח משלב זיהוי הבעיה, לא הערכנו נכון את הפירוק הטכני של המשימה, ולא החזקנו בכלל בראש את האפשרות שהחלום הזה לא יכול לקרות בלוח הזמנים שהגדרנו לעצמנו. התשתיות פשוט לא התאימו לפתרון שהבאנו. אם צוות הפיתוח היה מעורב מהשלב הראשון, היינו יכולים לבין מה הדרישות הטכניות עבור העיצוב שתכננו, ולבנות משהו שייתן ערך למשתמשים שלנו מהר יותר, מבלי להתאהב בפתרון.
שלב 3 - Design
המטרה
כאן אנחנו יכולים להביא את היצירתיות שלנו לידי ביטוי. העיצוב צריך להיות מבוסס על מה שהחלטנו יחד כצוות עם כל המגבלות הטכניות והמוצריות. אם החלטנו על מגבלת זמן מסוימת לבניית הפיצ׳ר, אנחנו רוצים לשים לב שאנחנו לא חורגים ממנה.
מה קורה בפועל?
את השלב הזה אנחנו מחלקים לחמישה חלקים:
- Design Draft: עיצוב ופלואו
- פידבק מהצוות
- Prototype
- ולידציה ממשתמשים
- Pixel Perfect Design
Design Draft
בדראפט, נרצה להבין את ה-flow העיקרי איך המשתמשים מגיעים מנקודה A לנקודה B, כולל את כל השלבים שהם עוברים בדרך. נחשוב למשל על השאלות הבאות:
- איך יראה השימוש הראשון בפיצ׳ר?
- מה יהיו ה-Use Cases השונים?
- מהם מקרי הקצה ואיך אנחנו מתמודדים איתם?
- מהן הודעות השגיאה שהמשתמש יכול לקבל?
- איך העיצוב ישתלב במובייל?
- אילו אנימציות נראה על המסך?
Design System
לאורך כל השלבים בתהליך, אבל פה במיוחד, אנחנו עובדים עם Design System. זו המערכת שבה נוכל למצוא מקרים דומים למה שאנחנו עובדים עליו, כך שנוכל להשתמש לאורך כל המוצר באותה שפה עיצובית: אותן הודעות שגיאה, אותם כפתורים, אותן אנימציות וכו׳. אנחנו רוצים שלמשתמשים תהיה חוויה אחידה לאורך כל השימוש בכל הפיצ׳רים השונים של המוצר.
Copy
במאנדיי, המעצבים הם אלה שכותבים את הקופי של הפיצ׳רים שהם מעצבים. זאת מתוך ההבנה שאנחנו המעצבים מבינים טוב מאוד את המוצר שאנחנו עובדים עליו. אנחנו אלה שחקרנו את המשתמשים ולכן אנחנו יכולים להבין את נקודות הכאב שלהם ומה הם רוצים להשיג בשימוש. אחרי שכתבנו את הקופי, אנחנו מעבירים אותו ל-QA לכותבי ה-UX ולאחר מכן הטקסט עובר בחינה נוספת של דוברי אנגלית Native.
פידבק מהצוות
השלב הזה מגיע מתוך תפיסה שלנו לגבי תהליך העבודה, וזה Design Review. מדובר במונח שאנחנו משתמשים בו לאורך כל הדרך.
עבודת המעצב היא בעצם פינג פונג בלתי פוסק של עבודה ופידבק, ותהליכי העבודה שלנו מלווים בפידבק באופן שוטף. אנחנו נעשה Design Review עם אנשי הפרודקט והמפתחים בשביל שנוכל לראות שאנחנו ב-Scope הנכון של העבודה. נעשה גם Design Review עם מעצבים נוספים בשביל שנוכל לקבל עוד עין עיצובית ועוד פרספקטיבה על הפיצ׳ר.
לפני שנעביר את העבודה שלנו לביקורת, נזכיר מה היתה הבעיה שבאנו לפתור, מה הראו הנתונים על המשתמשים, ואם יש לנו אופציות לעיצובים נוספים. ככה נוכל לשמור את הפידבק ממוקד, אבל גם כזה שאינו רק מסתכם ב-״יפה״ או ״לא יפה״. אנחנו רוצים פידבק שיעזור לנו לשפר אותנו ואת המוצר.
Prototype + ולידציה ממשתמשים
אחרי שקיבלנו פידבק ועשינו שינויים בעיצוב בהתאם, נוכל לבנות Prototype על מנת לבדוק את העיצוב שיצרנו על משתמשים. ה-Prototype נוצר בשביל שנוכל לקבל ולידציה על הפיצ׳ר, ולגלות האם המשתמשים באמת מתנהגים כמו שחשבנו שהם התנהגו, האם העיצוב עבד, והאם פתרנו את מה שרצינו לפתור.
איך משיגים משתמשים עבור הולידציה? אנחנו יכולים להסתובב במשרד ולבקש מאנשים ממחלקות שונות לנסות את ה-Prototype שבנינו. נחפש עיניים חדשות, אנשים שלא נכחו בשלבים הקודמים ולא יודעים מה המטרה שאנחנו מנסים להשיג.
דרך נוספת שיש לנו לבדוק היא טסטים. נוכל לבדוק לא רק את העיצוב, אלא גם את הקופי ומיקרו אינטראקציות כאלה ואחרות. טסטים מאפשרים לנו לעלות על בעיות ולשנות את העיצוב במהירות.
Pixel Perfect Design
זהו, אחרי כל התהליך שעברנו, אפשר לעבור לעיצוב הפיצ׳ר בשלמותו, עד הפיקסל האחרון.
נחזור לדוגמה שלנו, שבה גילינו שהמשתמשים לא מצליחים להחליף את הצבע של הסטטוסים.
אחרי שניסינו את העיצוב החדש שלנו בטסט, גילינו ש-87% הצליחו לעשות את שינוי הצבע. מ-0% טיפסנו ל-87%. כשאנחנו רואים מספרים כאלה, אנחנו מקבלים ולידציה מאוד ברורה שהצלחנו לעלות על הנקודה שהפריע למשתמשים.
שלב 4 - מיני קיקאוף ותכנון
עם בניית תהליך עיצוב המוצר שלנו, גילינו שישנה בעיה כשאנחנו רוצים לעבור משלב העיצוב לשלב הפיתוח והביצוע הטכני. המפתחים היו מסבירים לנו שהם מרגישים כי הרבה פעמים הם נדחקים לפינה אחרי עיצוב המוצר, בגלל שהם לא היו מעורבים מספיק בתכנון לקראת הביצוע. הפרויקט גדל בזמן שלבי העיצוב, נהיה מורכב ומסובך יותר, או שפתאום נדרשת עבודת תשתית שהם לא היו מוכנים אליה.
לכן החלטנו להכניס זמן מוגדר שבו נשב אנשי העיצוב, המוצר והמפתחים בשביל ליצור פירוק טכני של המשימה. לזמן מוגדר כזה יש ערך עצום גם למעצב וגם למפתח - זה זמן שבו אנחנו מסתכלים יחד על המוצר ומוודאים שכיסינו כל Use Case.
מה קורה בפועל?
נשב עם המפתחים ונעבור איתם על העיצוב שלנו, שלב אחר שלב. נפרק ביחד את העיצוב במטרה להבין איפה כל דבר נמצא. נבין ביחד את ה-Scope של כל משימה. המטרה היא שהמפתחים יצאו עם פירוק טכני של המשימה, כדי ששלב הביצוע יהיה חלק ויעיל יותר.
עוברים לביצוע
מכאן, הפיצ׳ר עובר לביצוע של המפתחים, ל-QA, לשחרור ולפידבק לופ מהמשתמשים. בכל השלבים האלה, אנחנו עדיין ה-Owner של העיצוב. אנחנו ממשיכים ועושים Design Review בזמן הפיתוח, בודקים שהכל יושב כמו שצריך, ומוודאים עם אנשי הפרודקט שאנחנו לא מפספסים שום דבר.
גם אחרי שהפיצ׳ר יצא החוצה האחריות עליו נשארת שלנו, ואנחנו בתור מעצבים נרצה לשמוע את הפידבקים של המשתמשים שלנו. נעשה ראיונות ונבין אם הצלחנו לענות על הבעיות. אם נבין שלא פתרנו את מה שרצינו לפתור, נחזור אחורה לשלב הראשון במידת הצורך.
לסיכום
תהליך עיצוב המוצר במאנדיי הוא תהליך ארוך שכולל המון ידיים מעורבות, אבל זה גם היתרון שלו. בסופו של דבר הוא חוסך לנו זמן, ומאפשר לנו להבין מה עובד ולא עובד בכל שלב.
לנו כמעצבים קל מאוד לחשוב שהפתרונות הם רק בעיצוב של המוצר. אבל בעזרת תהליך העבודה שלנו, אנחנו יכולים לשמור על ראש פתוח ולהכניס השפעה ממקומות נוספים. בעזרת זה שכל אחד בצוות מביא או מביאה את הזווית שלו או שלה, אנחנו יכולים לעצב ביחד מוצר שהוא מדויק ומתאים למשתמשים שלנו.
שתפו את הבלוג:
Startup for Startup אישי
קבלו עדכונים על הנושאים שהכי מעניינים אתכם



שלי Startup for Startup
קבלו עדכון ישר למייל ברגע שיוצא תוכן חדש בנושא.
הירשמו לאיזור האישי
צרו פרופיל אישי באתר ותוכלו להתחבר לאחרים ואחרות, לקבל תכנים מותאמים אישית, ולשמור את התכנים שהכי מעניינים אתכם.
עוד תוכן בנושא:

פודקאסט
27 דק'
04/2024
איך לרוץ מהר עם מוצר במינימום סיכון (תמר שולץ, Taboola) - פרק מתוך הפודקאסט "פרודקטיבי"
אנחנו מדברים על מידת הסיכון שמנהלי מוצר יכולים לקחת בשלבים שונים של תהליך העבודה

פודקאסט
36 דק'
04/2024
הכל על מחקר מתחרים - פרק מתוך הפודקאסט ״Startup for Startup"
אנחנו מדברים על כל מה שצריך לדעת על מחקר מתחרים, מה ההזדמנות, מאיזה טעויות כדאי להימנע, ואיך להפוך אותו לפרקטי.

פודקאסט
23 דק'
04/2024
251: סדרת SaaS בסקייל, פרק 1 - על השינוי שעוברת חברה בצמיחה
פרק ראשון בסדרה חדשה שמדברת על חברות בצמיחה, האתגרים שמתעוררים בתהליך כזה, ואיך אפשר להיערך אליהם.

פודקאסט
27 דק'
04/2024
פרודקטיבי: איך נותנים ערך לפלח שוק חדש בלי לשנות את המוצר
אנחנו מדברים על איך אפשר להתמקד בקהל חדש ומסוים. האזינו עכשיו לפרק באתר.

פודקאסט
38 דק'
04/2024
250: איך מציבים יעדים שידחפו את החברה קדימה?
אנחנו מדברים על למה כדאי לנו להציב יעדים אגרסיביים, ואיך זה מאפשר לחברה לצמוח הרבה יותר מהר.

וידאו
01 דק'
04/2024
איך בונים חברה ש(כמעט) כולה אאוטסורס
In-house vs. Outsource - שאלה שכמעט כל פאונדר ופאונדרית מתמודדים איתה במהלך הדרך, ובימים אלה רלוונטית מתמיד. מתי הזמן הנכון להשתמש בפרילנסרים? מה היתרונות והחסרונות של העסקה במודל outsource לעומת in-house? ואיך עושים את זה בסקייל? אריאל הוכשטדט, יזם ומשקיע, בנה יחד עם השותף שלו את Webselense כש-90% מהעובדים למעשה היו פרילנסרים. בסשן הוא משתף את התובנות הכי חשובות מהדרך שלהם, ועונה על כל השאלות בנושא.

פודקאסט
26 דק'
03/2024
פרודקטיבי: איך לרוץ מהר במינימום סיכון (תמר שולץ)
אנחנו מדברים על מידת הסיכון שמנהלי מוצר יכולים לקחת בשלבים שונים של תהליך העבודה

בלוג
4 דק'
03/2024
כלים שיעזרו לכם לייצר מקסימום אימפקט במינימום עלות כשאתם מקימים סטארטאפ

פודקאסט
41 דק'
03/2024
248: איך עושים ולידציה לבעיה ולא למוצר
אנחנו מדברים על למה לא כדאי לעשות וולידציה לפתרון שלנו, איך נכון לגשת לראיונות משתמשים בתהליכי ולידציה, ומאיזה טעויות כדאי להימנע.

פודקאסט
27 דק'
03/2024
247: מבוטסטראפ לאקזיט, הסיפור של Evers
אנחנו מדברים על המסע של EverSQL מסטארטאפ ללא מימון חיצוני (בוטסטראפ) ועד לאקזיט האזינו עכשיו לפרק באתר.
הניוזלטר שלנו
הירשמו וקבלו עדכונים על פרקים חדשים, כתבות, אירועים ועוד הפתעות!
רוצים לקחת חלק בשיתוף ידע?
אם גם אתם רוצים להצטרף למשימה שלנו להעשיר את האקוסיסטם בידע ותובנות, אם אתם רוצים לשאול אותנו משהו, אם אתם מרגישים שיש משהו שעזר לכם וכולם צריכים לדעת, נשמח לשמוע.